A mortgage calculator is a handy tool for certain kinds of websites. Real Estate and mortgage company websites can benefit from making a mortgage calculator available to visitors. Sites related to personal finances or debt may also offer a calculator as part of their content.
A calculator boosts visitor engagement and retention. Any kind of interactive site content can do that. Keeping visitors on the site and giving them a reason to return is the best way to grow your website.
Why Add a Mortgage Calculator?
First of all, mortgage calculators give your visitors estimated mortgage payments. That kind of information lets your visitors quickly calculate property-related costs.
Another reason to add one is that it has the potential to boost yourself or the brand as an expert. The more you can offer the target visitor, your reputation increases. As a result, he or she may come back for more information.
You could build a calculator yourself if you enjoy writing custom code. If you aren’t a coder, or simply want to make quick work of the job, a WordPress plugin will do the trick. This, above all, will make the job much easier.
In this tutorial, I’ll show you an easy way to add a mortgage calculator to any WordPress hosted website.
How to Add a WordPress Mortgage Calculator
Step 1: Install the Mortgage Calculator Plugin
The Mortgage Calculator plugin is a WordPress calculator widget that specializes in home mortgages. The plugin adds a customizable widget to your website to display the calculator on your sidebar or footer area. It’s straightforward to install and configure, which makes it excellent for beginners.
As a result, you can have a calculator up and running in minutes. Let’s begin by logging into your WordPress admin panel.
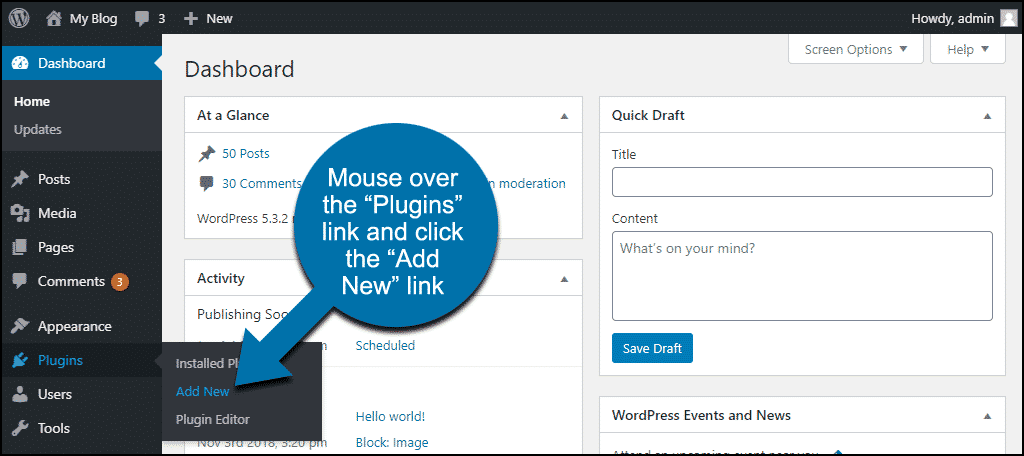
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
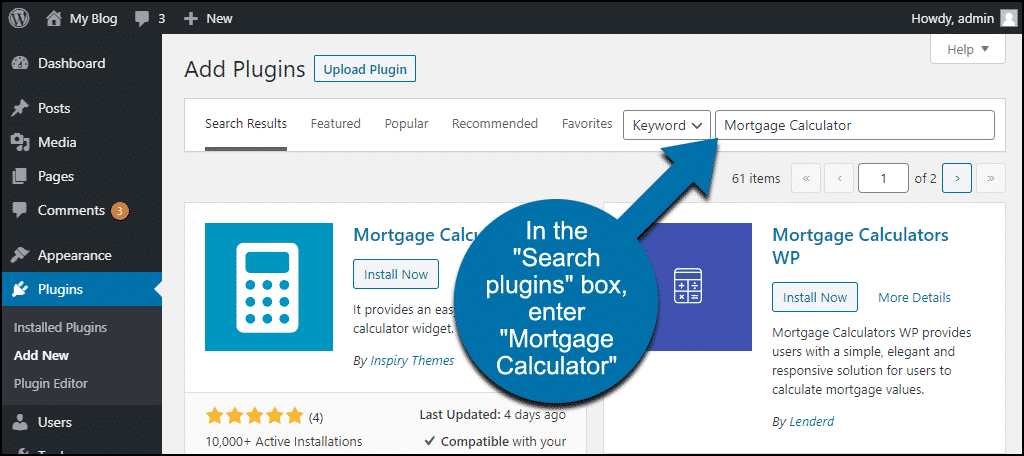
In the “Search plugins…” box, enter “Mortgage Calculator.”
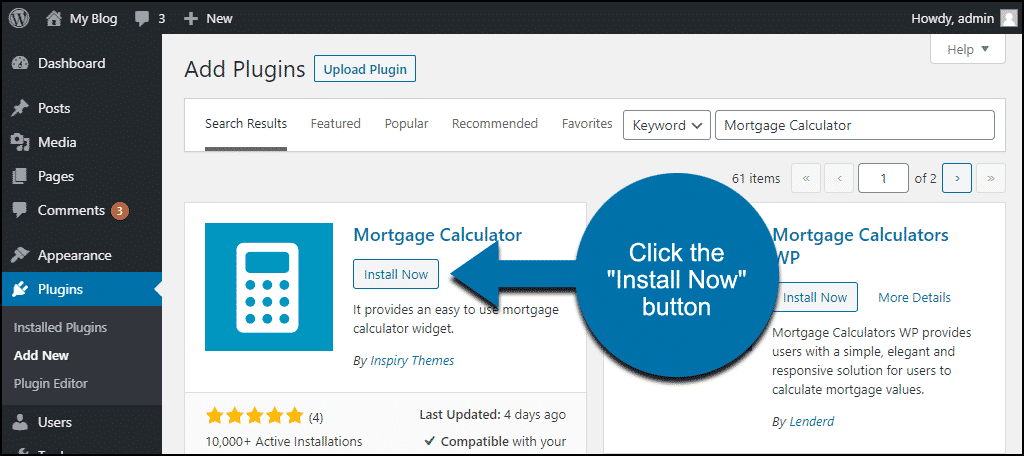
Once you have located the plugin, click the “Install Now” button.
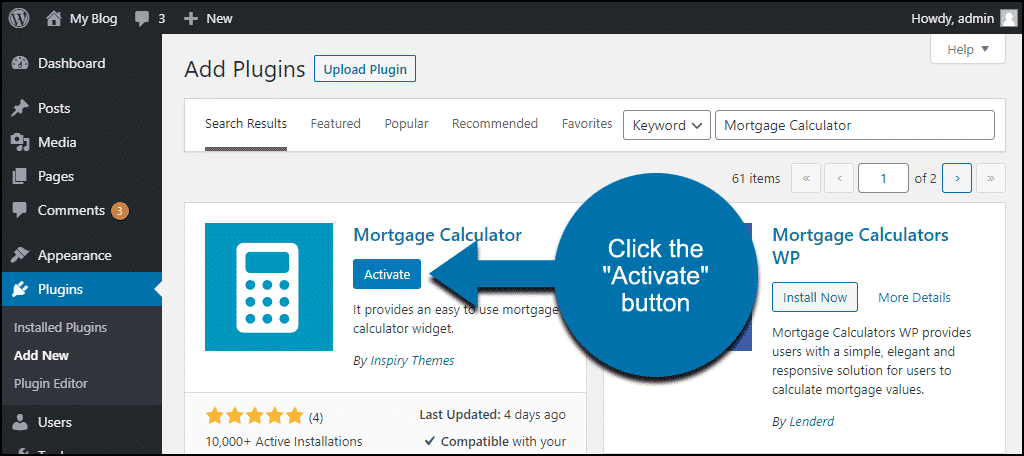
Finally, click the “Activate” button.
Step 2: Configure the Mortgage Calculator Plugin
So, now we’re ready to configure the tool. There are a few things we’ll need to go over, but it’s not a difficult task.
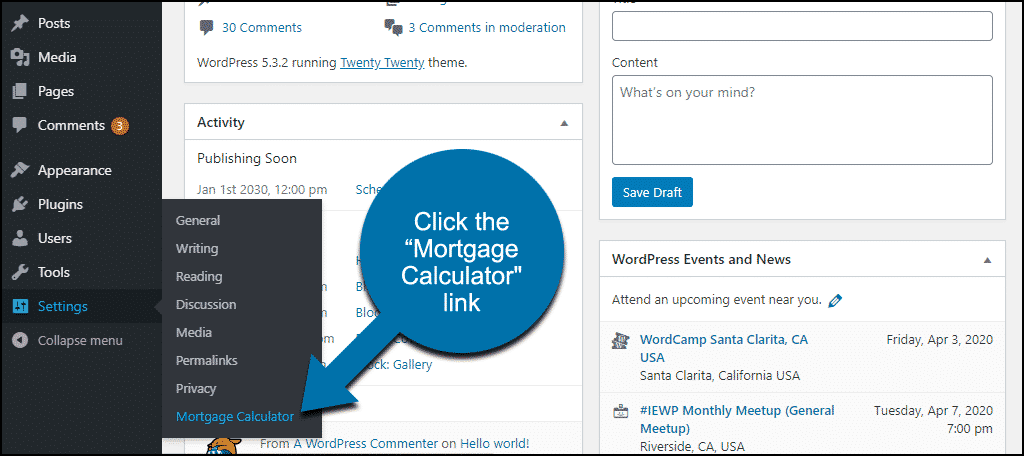
In the left column navigation, mouse over the “Settings” link and click the “Mortgage Calculator” link.
On the “Price Format” tab, you can customize the way prices are displayed. The options are:
-
- Currency Sign
- Currency Sign Position
- Thousand Separator
- Decimal Separator
- Number of decimals
The default settings will give you a typical North American and British currency display: $1,234.56.
On the “Settings” tab, you can alter the displaying text within the calculator. So, you can change:
-
- Principal Amount
- Years
- Monthly Payment
- Balance Payable With Interest
- Total With Down Payment
Step 3: Display the Mortgage Calculator
As I said at the beginning, the plugin creates a widget. You can use it in the sidebar, footer, or any widget area on your site.
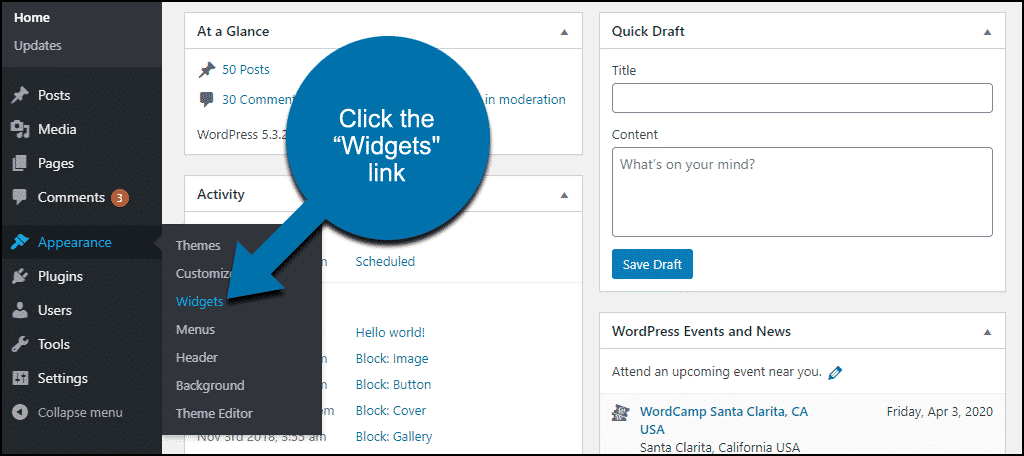
In the left column navigation, mouse over the “Appearance” link and click the “Widgets” link.
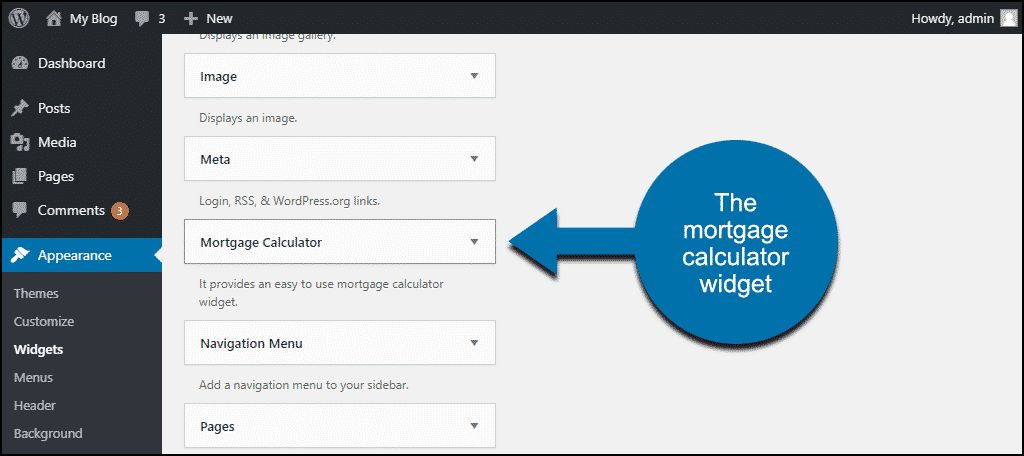
Find the Mortgage Calculator widget in the left column.
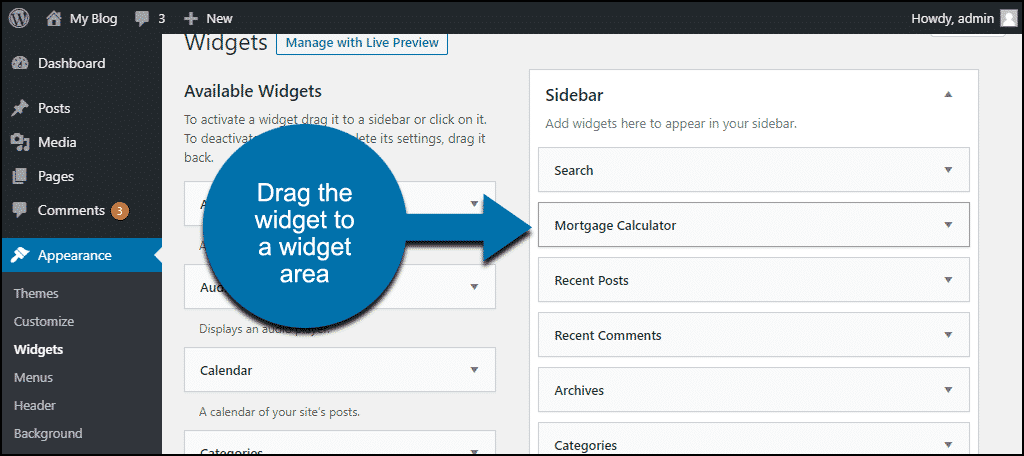
Drag the widget to the widget area where you’d like it to be displayed.
Clicking the arrow icon will open the widget configuration.
From here, you can customize the text that is displayed in the calculator (like we saw on the “Settings” tab).
Now the mortgage calculator should be visible in the widget area of your site.
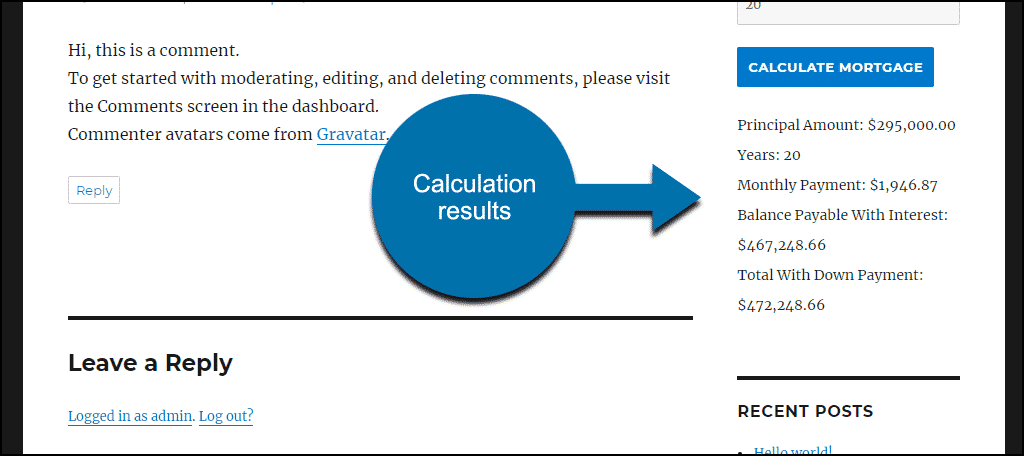
When a visitor uses the calculator, the results will include the monthly payment, the initial balance with interest, and total cost, including the down payment.
If You Don’t Want the Mortgage Calculator on Every Page of Your Site
By default, widgets are visible on every page of your site. This can be a problem if your website doesn’t focus exclusively on home mortgage calculations. Luckily, WordPress has another plugin you can use to fix this shortcoming.
The Widget Context plugin allows you to control what sections of your website the widget will appear on.
Note: That plugin will work for any widget.
So, you could hide the widget on the home page but make it visible on general posts. Alternatively, you could make it visible in specific categories, like finance. It really opens up a lot of possibilities for your website.
What Happens if You Uninstall the Mortgage Calculator Plugin
If you uninstall the plugin, the widget will be removed. The mortgage calculator will no longer be displayed on your website. If you choose to reinstall it, you will have to configure the settings once again, but since it’s so simple, it’s not a big deal.
Other Mortgage Calculators You Can Try
The mortgage calculator we installed is very simple, which is great for most applications. But if you want something with more display or configuration options, check out these alternatives.
While most have similar capabilities, it’s all about finding a tool that works with your needs. And WordPress is full of valuable tools in the form of plugins.
NOTE: If you use shortcodes to show the calculator, those lines of “coding” will show within the content if you remove the plugin. As a result, it can make the content look poor and confusing.
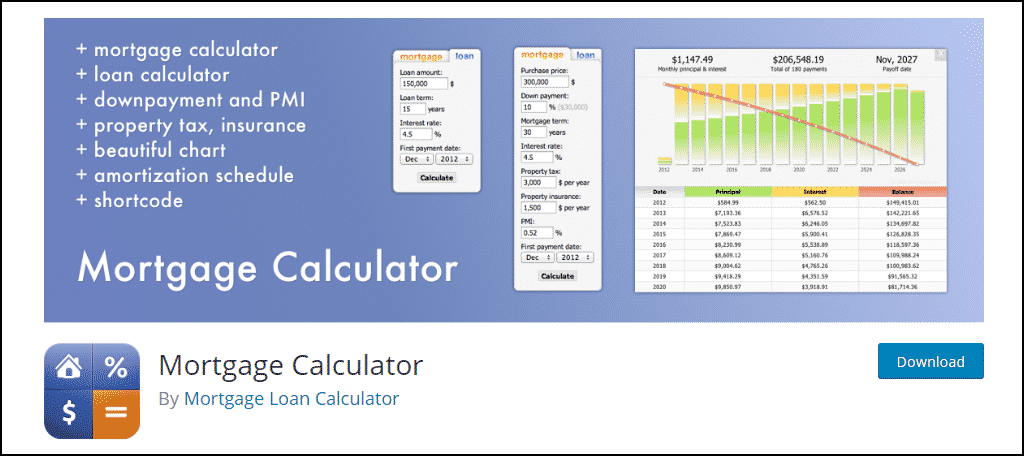
Mortgage Calculator
Looking for a mortgage calculator with all the bells and whistles? Look no further than Mortgage Calculator. On the plus side, it performs complicated calculations, displays graphs, and you can place it anywhere using a shortcode.
So, you can add it to a post, page, or as a sidebar widget.
The downside is it connects to an external site. So, it could potentially add load time to pages or posts.
But if you need to show more data than a simple calculator can, this plugin is the answer. The same developers also make a Mortgage Rates plugin that complements the calculator. Therefore, you can create a nice landing page with a variety of information available.
Thus, it’s one of the best free mortgage calculator widget plugins available.
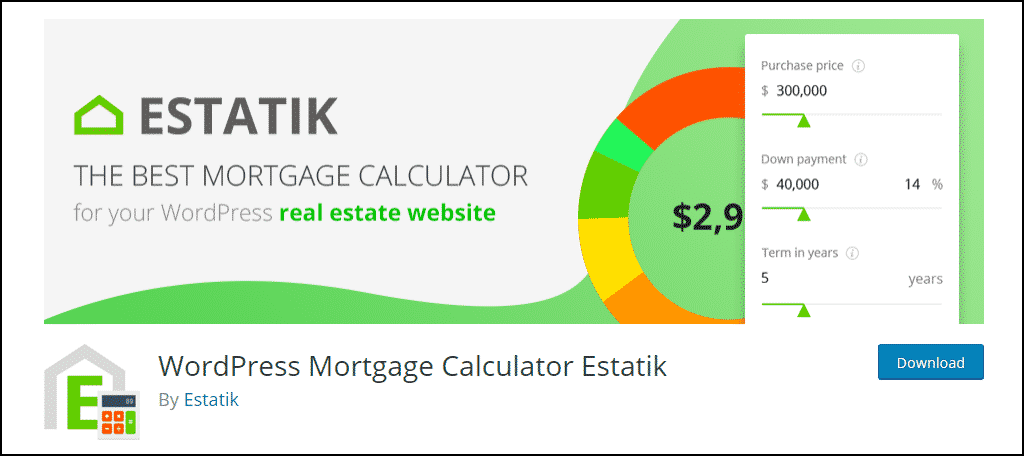
WordPress Mortgage Calculator Estatik
WordPress Mortgage Calculator Estatik is another easy to use a calculator. It uses a modern modal popup window to display results. You can configure it to do simple calculations, or include advanced options.
This includes things like home insurance, property taxes, and PMI. The colors are also configurable.
CC Canadian Mortgage Calculator
Our North American friends might also appreciate the CC Canadian Mortgage Calculator plugin. Like the plugin in this tutorial, the Canadian Mortgage Calculator creates a widget.
Why is there a separate calculator for Canada? Usually, this is because of the differences between Canadian mortgages and those in the United States. Canadian mortgage interest is compounded semi-annually. That’s a significant difference from the United States and some other countries where it’s compounded monthly.
As a result, a different set of rules applies to Canada.
Help People Plan Ahead
If your website is real-estate or relates to personal finance, providing a mortgage calculator is an essential service. It helps people plan their finances and narrow down their home search. Your visitors can find mortgage calculators on a lot of websites. Don’t give them a reason to look elsewhere!
Have you ever built your own mortgage calculator? Do you think a WordPress mortgage calculator plugin could be useful on your website?
Click one of the icons under “Was this article helpful?” below and let me know in the comments.