
You have about 5-seconds (give or take) to let your website visitors know what your company or brand is and what they do. Is your website easy to navigate? Is the layout of your pricing easy to see and understand? Do you have a high bounce rate? It may be time to improve website design.
If the answer to all of the above questions is “no,” it might be time to take a hard look at the way you’ve been designing and optimizing your website. It never hurts to go over website improvement ideas, especially if you are trying to learn how you can improve the layout.
So much of today’s business is conducted online. From shopping to marketing, to communicating with providers, people depend on the Internet to help them perform everyday tasks. Without a website, businesses, blogs and brands are destined for failure.
Developers like yourself have numerous ways to improve website design. Even if you have a clean, smooth, professional website, that doesn’t mean it is converting how you want.
You should always consider website improvement ideas as time goes by.
When it comes to designing, you want to make sure the layout conveys the right message without overwhelming visitors.
10 Tips to Improve Website Design
There is a lot of information out there about ways to improve website design. Narrowing it down can be difficult. You want to make sure you cover the most important website design tips out there.
These are 10 essential tips to improve your website design. So, when you ask yourself… “How can I improve my website,” these are the ones you definitely want to review and implement.
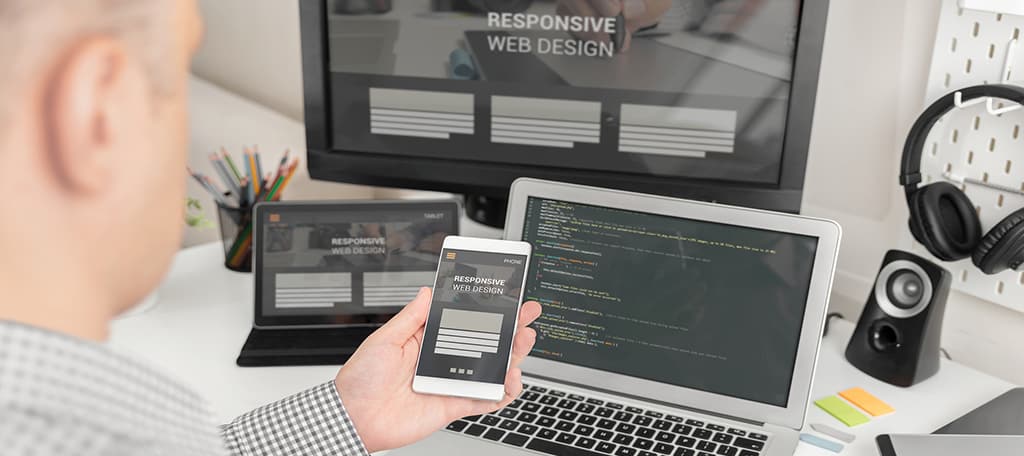
1. Mobile Friendly and Responsive

There really is no argument here. Of course, you want several things in place to improve your website design. But no matter what anyone tells you, a mobile friendly and responsive website should be at the top of your website design tips list.
Having a website that is not mobile friendly or responsive hurts you in several different ways. Not only does Google drop you in rankings (started in 2015) and searches, but you lose visitors anyway because they have a hard time looking at your content in certain formats.
While responsive and mobile friendly work together to create a streamlined user experience, they are actually two different things.
- Mobile Friendly: Your website can be viewed properly on any mobile device and looks correct on all phones and tablets.
- Responsive: Your website responds to screen size, browser choice and displays properly no matter what those are.
More than likely you have created a responsive and mobile friendly website by now. If you use WordPress or another popular platform for your website then you are definitely good to go.
However, if for some reason your site is not mobile friendly and responsive, this is the first website design tip you should tackle to improve the overall look, feel and functionality.
2. Simple Navigation

Look at this from a user’s perspective. How often do you visit a website and find the navigation is cloudy and muddled? Is it difficult to get around the site? Are menus, links and other information displayed all over the place?
It is important that you simplify the navigation for users. Even if you have a lot of content and need to map it out differently, simple navigation will give you a traffic spike almost immediately.
Here are a few things to remember when simplifying website navigation. These can be followed loosely, but following them closely will help.
- No more than 7 items in your main menu (this does not include the dropdown portions).
- Users should be able to access any point of the site from any other area within 3 clicks or less. It’s better to strive for two clicks, though.
- Be as descriptive as possible with your labels and links.
- Keep your navigation bar fixed.
When it comes to ways to improve your website, simplified navigation should be toward the top of the list. Remember, if your website users can access information and get around easily, they are going to stay on your website much longer.
3. Improve Page Speed

Your website page speed is crucial for keeping users on the site and interested. Remember, over 53% of people will abandon a mobile site if it takes longer than 3-seconds to load.
So, when you are making your site mobile friendly and responsive, you also want to take steps to improve website design by making sure your page speed is up to par.
This goes for any type of website you have. Blog, business, shopping cart, etc. Matter of fact, if you have even a 2-second delay in your load time during a transaction, the chances are that your potential customers will abandon carts and you will end up with one customer less than you started with.
There are several things you can do to optimize and speed up your website. Some of them include:
- Optimizing Images
- Reducing Plugins
- Cleaning Up Framework & Themes
- Use a CDN (Content Delivery Network)
- Optimize the Homepage
- Consider the Best Hosting Platform
- Use Redirects as Little as Possible
Page speed goes hand-in-hand with other ways to improve website design. Consider this a top priority when you are thinking about website design tips that will improve the functionality of your website.
4. Remove Unnecessary Content

Believe it or not, a massive amount of content is not always better. In many instances, less is actually more. This applies even more so when we talk about website design tips.
You want your website to be clean, smooth, professional and to the point. It’s all about walking the line of saying what you need without being visually overbearing.
You may have certain things you need to remove from the website. This is called unnecessary content. Getting rid of it will improve website design tremendously, as they do not follow website design best practices. Consider removing some of the following items if they are on your site:
- Complicated Animations
- Long, Muddled Content
- Stocky Web Images
- Over-Utilized Colors
Furthermore, it is a very good idea to be careful with the words you are using. If you can, go through your current content and look for the following words you may have used:
- Next Generation
- Flexible
- Robust
- Scalable
- Easy to Use
- Cutting Edge
- Groundbreaking
- Innovative
While these are not necessarily awful words, they are overused by hundreds, if not thousands of companies. They don’t make your content any more appealing or original.
5. Social Sharing and Social Follow

The world we live in these days has become a Facebook and Twitter world. That is to say, people connect and keep up with news and each other through social media.
Any website improvement ideas should involve taking advantage of social sharing and social following. Why? There are 800 million monthly active users on Instagram and 100 million daily active users on Twitter.
Those are astronomical numbers, but both come in behind Facebook, which has over 1 billion users. This is why it’s important for your website to offer social buttons to your visitors.
If by some chance you are unfamiliar with social sharing buttons, you need to get acquainted. They are the small buttons that are around the top or bottom of blog posts. They contain icons of different social media sites and allow you to share the page directly on the channel of your choice.
The idea is to get guests to share your content when they like what they read. Sharing content puts it out for everyone else to see without you having to do any work. This will allow your website to become more popular and gain site visitors that would have never known about you otherwise.
Social sharing options are a fantastic way to improve website design. This is one of the many tips that will quickly boost your social media engagement.
6. Strong and Visible Call to Action

Your website is a place to sell your products and services, pump your brand or blog, blog, blog. Make sure you have a strong and visible call to action in place. Give your site visitors a way to connect with your company.
A call to action can be a number of things including a free trial, account creation, linking them to buy something or have them sign up for a newsletter. A strong call to action will be the thing that increases your conversions, so make sure you put some time into coming up with the perfect one.
Other great examples of high converting calls to action include:
- Click here for more information.
- Download our sample xxxx.
- Sign up for a webinar.
- Watch the video.
- See all marketing services.
- See pricing.
A call to action can be in the form of a banner, buttons, a popup box or basically anything that helps grab the site visitor’s attention. They can even be full landing pages. Improve website design by giving site users something to do and let them interact with the site.
7. Use White Space to Your Advantage

Oftentimes people get nervous about white space on a website. In reality, you can use whitespace to your advantage and it should be a part of your layout.
Also called “negative space,” white space refers to the areas around elements on a page that are empty and lacking content or visual items. White space is an essential design element that helps you break up the page and increase readability.
Too often I come across websites with no white space. Elements, text and graphics run into each other and overflow. Every part of the main page is colored and used, and no white space is available.
This is a mistake.
If you have a front page or any page of your website that lacks white space, then you should review the layout. Strip the content and design, and create some white space to break up the content more appropriately. This will also make things more visually appealing to your site visitors.
With all the website improvement ideas floating around out there, this is one that could get lost in the mix.
Don’t let it. Proper use of white space is one of the better ways to improve website design.
8. SEO Strategy

You will hear people talk about SEO (Search Engine Optimization) all the time when it comes to ways to improve website design. While this visually will not affect the front in of your website, it is extremely important to have a good SEO strategy in place.
Having proper SEO in place will do a number of things to improve your site. Most of all, it will allow you to rank higher in Google and will also allow you to trend for what you want and get properly indexed in search engines.
Also, consider an SSL certificate if your website does not already have one. Google has been pushing the https protocol and giving better ranking to sites that have these certificates.
Most website hosts will now offer a free version of the Let’s Encrypt SSL.
9. Have a Blog

One of the best ways for people to know what you do is by reading your content. Not only is a blog visually appealing to your site visitors, but also gives you a place to push content.
This is a great website design tip. So much so that oftentimes you will see older websites implement a blog, even after being online for years.
Having a blog on your site will also encourage user interaction and keep your potential customers engaged. You should post various articles that are relevant to your business and services.
Blog pages will generate more online traffic to your business website, which leads to more sales. It can also establish you as an authority in your industry, which will increase confidence in your services.
Remember to integrate your social share buttons within your blog section.
10. Use Color Theory to Your Advantage

Color theory and psychology matter and how they are used affects website conversion. Colors, how they are used and what they represent matter.
Use this to your advantage when you are designing or updating a website. Using color theory can add so much more to your site and is a website design tip that should not be ignored.
The standard language for color communication is called Pantone, and yes that is a real thing. You should know about it, and probably do if you are in the marketing field.
To help you a little, here is what colors represent:
- Red: passion, anger, love, confidence
- Orange: youthfulness, cheer, warmth, hunger
- Yellow: sunshine, happiness, energy, optimism
- Green: nature, fertility, balance, cleanliness
- Blue: water, tranquility, trust, power
- Purple: nobility, power, elegance, wisdom
- White: peace, balance, purity, simplicity, winter
- Gray: neutral, sophistication, balance, wisdom
- Black: exclusivity, modern, power, sophistication, mystery
- Brown: earth, stability, tradition, nature
- Pink: love, romance, femininity, baby girls, humanistic
- Turquoise: tranquility, clarity, compassion, healing
Final Thoughts
You have dozens of ways to improve website design at your disposal. You should at least entertain most of them if you haven’t already. The 10 website design tips that are listed in this article are ones I consider to be the most important and are the best ways to improve website design.
Start implementing some of these right away and you will notice a big change in visitor traffic and behavior.
